Most websites need search engine optimization (SEO) to be successful, and how you add your keywords plays a significant role in that success.
If you just place organic search results rather than paid advertising to bring people to your website, it becomes much more crucial.
As you build the website and write the content, there are many places where you may employ your keywords; nevertheless, you don’t want to overdo it and stuff them everywhere.
Several Spots to Add SEO Keywords in Any Kind of Website for Google search:
Domain Name:
Always include a keyword by doing this it makes your domain name more understandable. For instance, if you retail watches, you might wish to think about using a domain name like BobsWatches.com since it informs users of both your brand name and the nature of your company.
The URLs of your website should contain SEO keywords. URLs are made up of a domain name, a slug-based path with directory folders, and the filename of the page. You can alter the slug-based pathways but not the domain in the URLs of your website.
The four parts of a URL where keywords can be included are as follows:
- Subdomain Name: If your website has subdomains set up, you can add keywords here by using the format keyword-phrase.companyname.com.
- Folder Name: If your website’s content is arranged into folders, the folder names can include your keywords. For example companyname.com/keyword-phrase/pagename
- Page Name: Your keywords may appear in the actual page name as in this example: companyname.com/foldername/keyword-phrase.

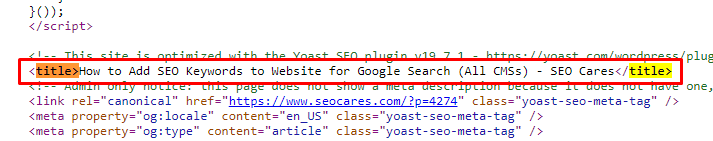
Title Tag:
The first areas that search engines will analyze are title tags, which are also what show up as the original link on the search engine results page. Make sure your most crucial keywords are used in the title tag on every page as this is one of the most vital places.

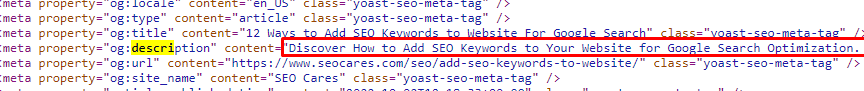
Meta Description:
Being as clear as you can when composing the META description tag is crucial. You only have a limited amount of space to include your keywords in the description tag because search engines often only read the first 150 characters. It’s essential to include your keywords in your description because certain search engines only use a portion of it before pulling content from other parts of the page.
For instance, I want this website to show up for the following two keyphrases:
- how to add keywords to a webpage so that Google will find it
- how to include natural keywords on a website for SEO
And the best approach to do so is to incorporate as many of these words without using them again in the meta description.

Headers and Sub-headers (H1, H2, H3):
SEO keywords should be used in heading elements. To arrange material, heading components are used to indicate headings and subheadings. You can specify the structure of a page’s content using header elements. The best places to include secondary and LSI keywords are H1, H2, H3, and H4.
- H1. The H1 tag should always begin with your primary keyword phrase and contain any additional keywords without stuffing.
- H2. tags can be used in any number on a webpage, from H2 to H4. However, the ideal approach, in this case, is to utilize H2s to segment the page’s key subjects and H3s underneath the H2s (if needed) to serve as sub-headers.

Page Content:
Your website’s page content is the foundation of each and everything else on it and the main reason why it even exists.
It’s also what most people link to (links are another key in SEO) and what will initially attract visitors to your website.
To avoid keyword stuffing, don’t overuse the terms in your article. For SEOs, there is no ideal keyword frequency or density ratio.
The majority of case studies demonstrated that utilizing the following keyword placement strategy is efficient and sufficient for Google to comprehend the text.
- Introduction: Include your keywords in the first 3 lines of the introduction of the text.
- Content Body: Use natural spacing between your keywords and adjust keywords naturally after every 300–400 words. For Google Algorithms, using supporting, LSI, or secondary keywords in headings is quite beneficial.
- Summary: Put your main keyword in the content’s summary, conclusion, or closing sentences.

Alt Text Attributes:
If your website features images, you should use SEO-friendly keywords in the alt text of those photos.
HTML tags with alt text features are used to plain-text describe images. Images don’t by default have an alt text attribute.
You must make them instead.
Image Title:
Your keyword(s) can be used in the image title attribute.
Its function is to provide additional information about an element, but it can also be utilized for SEO.
Image Name:
Maintaining a major or LSI keyword in the picture name could also be beneficial. However, making sense always takes precedence.
Image Meta Information:
You can change the metadata associated with an image if you use a picture editing program like Photoshop.
These meta descriptions are frequently used to give credit to the photographer or graphic designer and to offer searchable data for database and photo archives.
You can modify the image’s description, meta title, and keywords tags in the file itself if you wish to use it for SEO.
And after you post this data to your site, Google will discover it.
Internal Link:
Internal links should also include links to other pages. Internal links are clickable URLs that take users to another page on your website.
They link two pages on your site together, in other words. Anchor text with SEO keywords can be written as you develop internal links.
For instance, I might use the internal linking strategy described below to rank a blog article for the term “SEO keyword tips”:
- SEO keyword tips (3 internal links)
- SEO keyword tips here (2 internal links)
- my SEO keyword tips (1 internal link)
- keyword tips on SEO (2 internal links)

Embedded File Names:
Web pages, photos, and other items are examples of embedded file names.
These are merely techniques to add more keywords to your page; they aren’t always something that readers will show within your real text.
- It should be obvious how to name files, but it’s crucial to avoid giving them a description that is too general or ambiguous.
- It is useful from a usability standpoint to choose a filename that contains the keywords that the page is about because people will notice it when they hover over a link. (You have more control over the file names with HTML websites, thus this is one of the key reasons that you have to enable your permalinks in WordPress.
Why call your picture files “image01.jpg” or something ambiguous when you can name them something that incorporates a keyword instead?
It’s not anything that will be noticed by anyone or that will matter, but it’s just another place on the website where you can place the term so that the search engines can find it.
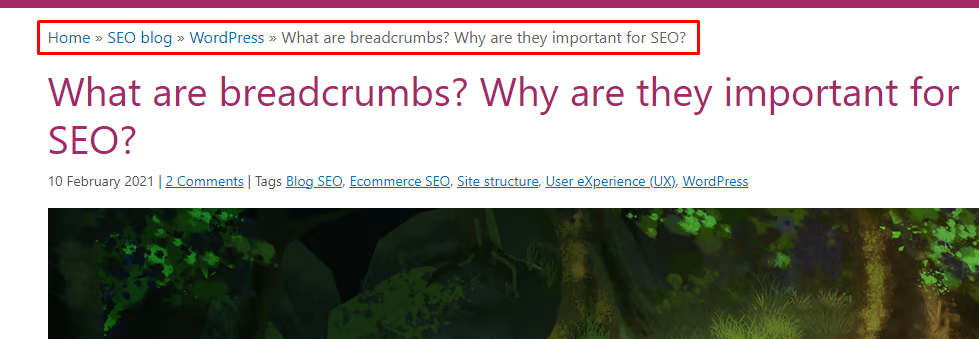
Breadcrumbs:
Breadcrumbs are another typical internet navigation tool that may be used to show visitors where they are on your site as well as how to return to a previous location.
Your website’s breadcrumbs, like any other location containing text, are an additional spot where you can use keywords.
Just make sure the breadcrumb links are brief enough (1 to 3 words, at most) to convey adequate information about what the pages are.

Navigation Menu:
On a website, the navigation menu is another locale to include your keywords. Additionally, it’s an often neglected area of SEO real estate for raising the rankings of your website.
Use explanatory anchor texts in the global navigation menu to ensure that all of the links connecting to the pages on your website are keyword-rich.
Additionally, if a page receives a lot of internal links, Google may conclude that the page is a valuable piece of information on your website. More links are better for SEO.
- Example 1: If you want to link to a page on your website that lists the “best keyword tools” in your main navigation menu for better SEO, I suggest removing the word “best” and replacing it with the phrase “keyword tools.”
- Example 2. You want your website to be found when people search for “SEO services in the USA.” In this case, I would simply change the anchor text in the navigation menu to “SEO services.”

HTML Title Attribute:
Additional details about the HTML element to which the title attribute is associated are specified by this attribute.
The title attribute in HTML is useful since it may be applied to any element and is a component of the Global Attributes.
However, how do you include keywords into HTML like this? The simplest components you can use are listed below:
- Paragraphs: <p>
- Headings: <h1> <h2> <h3> <h4> <h5> <h6>
- Horizontal Ruler: <hr>
- Anchor Tag: <a>
- Unordered and Ordered Lists: <ul> <ol>
- List Elements: <li>
- Images: <img>
- Dividers: <div>
- Spans: <span>
FAQs
Adding keywords to your FAQs (Frequently Asked Questions) is a great way to increase the relevance of your content to search engines and attract more organic traffic. Here are some steps to help you add keywords to your FAQs:
- Identify relevant keywords: Start by conducting keyword research to identify the most relevant keywords for your business and industry.
- Organize your FAQs: Organize your FAQs into different categories based on the topics you cover. This will help you to focus on specific keywords for each category.
- Optimize your question titles: Use your target keywords in the titles of your questions to make them more relevant to search engines. For example, instead of “How can I contact customer support?” you could use “Contacting customer support: How can I get help?”
- Use keywords in your answers: Use your target keywords naturally in your answers, without overstuffing them. Try to incorporate them in a way that is helpful and informative to your readers.
- Keep it natural: Make sure that your answers read naturally and are easy to understand. Don’t damage the readability of your content just to repeat and forcefully add keywords..
- Update and refine: Regularly review and refine your FAQs to ensure that they remain up-to-date and relevant to your audience.
By following these steps, you can add keywords to your FAQs and improve your website’s visibility in search engine results pages.
Schema markup
Schema markup is a type of structured data code that helps Google or other search engines understand the content and type of a webpage. Here are some steps to help you add keywords to your Schema markup:
- Determine which Schema type to use: There are many different types of Schema markup, including Article, Product, Local Business, and more. Choose the type that best fits the content on your website.
- Add the markup to your website: You can add Schema markup to your website using HTML tags. You can also use a Schema markup generator to create the code for you.
- Use keywords in the markup: Use your target keywords in the appropriate places within the markup. For example, in the Article type, you can include keywords in the headline, description, and articleBody fields.
- Keep it relevant: Make sure that the keywords you use in the Schema markup accurately reflect the content on your website. Don’t try to stuff irrelevant keywords into the markup, as this can hurt your SEO.
- Test your markup: Use a structured data testing tool to ensure that your markup is working correctly and that the keywords are being recognized by search engines.
By following these steps, you can add keywords to your Schema markup and improve your website’s visibility in search engine results pages.
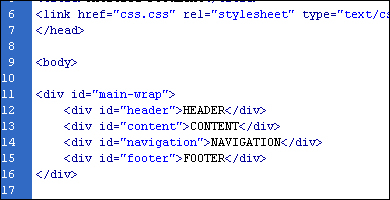
DIV Tags:
A division or segment in an HTML document is defined by the HTML tag known as “div.” Additionally, it serves as a container for HTML elements that have been decorated using CSS or modified with JavaScript.
The examples for adding keywords to DIV tags are as follows:
- <div class = “keyword-phrase”>
- <div id = “keyword-phrase”>

What are SEO keywords?
SEO keywords are specific words or phrases that website owners and digital marketers use to optimize their website’s content to rank higher in search engine results pages.
These keywords are selected based on the terms people use to search for information related to the website’s products, services, or content.
An example of a keyword could be “best vegan restaurant” if the website is about a vegan restaurant that wants to attract customers searching for the best vegan restaurants in the area.
Another example could be “yoga classes near me” if the website is for a yoga studio that wants to attract people searching for yoga classes nearby.
In both cases, the website owners would optimize their website’s content by using the keywords in their website’s copy.
It will make their website show up in search results for those keywords.
Why are SEO keywords crucial in 2023?
Because they inform search engines about the content of your website’s page, keywords are significant.
The phrases and words that people type into search engines to find the information they’re looking for are sometimes referred to as “keywords” in this context.
How do I use SEO keywords for my website?
First, make sure your core keyword appears in the first few sentences or at least the first paragraph of your material.
Can use that term and its variations frequently throughout the material, as seen in the example below.
- Whenever possible, it’s preferable to use latent semantic indexing (LSI) keywords instead of the original term.
How should keywords be tagged on my website?
If you have done keyword research and did Competitors’ Keywords analysis as well then this is the method to use those keywords in your website.
Only once, at the top of the page, should the H1 or main header element appear. Your keyword phrase should appear at the start.
As sub-headers, you can use one or more H2 tags (or H4, H3, H5, or H6). Even though they are frequently styled differently, Google treats them all as being the same.
Adding keywords to a website’s HTML for SEO:
- To view the HTML code, now open the Web page in a text editor like WordPad or Notepad.
- Find the “head>” tag in the code of HTML.
- Add “meta name=” keywords” content=”/>” before the /head> tag, just after the head> tag (without the opening and closing quotes). The name attribute’s value of “keywords” denotes that keywords are added using the meta tag.
- Place your keywords next to the content attribute between double quotes, separating them with commas. An illustration might be meta name=” keywords” content=”keyword1, keyword2, keyword3″ />.
- Save the website, then exit the text editor.
To test it, open the website in a web browser.
Read Also: Find Keywords in Source Code in 3 Simple Steps
Add keywords to the Shopify website or store for SEO
Method 1:
- Tap on the “Edit website SEO” in the Search engine listing preview region.
- Type a succinct title into the Page title field. In search engine results, a link to this title is displayed. The title can contain up to 70 characters. Study up on page titles.
- Write a description for the listing in the search engine. Incorporate your store name and pertinent keywords to help potential customers find your connection.
Method 2:
- Open the Online Store then click on Preferences in your Shopify admin.
- Fill out your store’s title and meta description, and add your keywords in both using the best SEO practices.
- Press Save.
Add SEO keywords to Blogger Website:
There are a few areas on your Blogger site where you can put keywords. “Search Preferences” is a section under the “Settings” tab. You can enter any keywords you wish connected with your website here.
Additionally, you can include keywords in your site’s “Title” and “Description” boxes. The “Labels” section is another location to add keywords. You can enter keywords here to help organize your entries into categories.
Add SEO keywords to the Wix Website:
- Go to the SEO settings area of your page.
- Locate the Advanced SEO tab and click it.
- In the Meta tags section, click Add New Tag.
- Next, paste the description tag code and meta Title for your keywords into the HTML Code field.
- Hit “Apply.”

Add SEO keywords to the WordPress website:
- Register and login on your WordPress website.
- Select the Yoast SEO Plugin.
- On the left-hand side of the menu, click “Search Appearance.”
- Use the top of the page’s navigation to access Archives.
- Change the “SEO Title” and “Meta description” and add keywords to your meta title and description.
- Following that, each archive’s title and meta description will be updated.
More on WordPress SEO: Do SEO On WordPress Like a PRO
How can I Add Organic Keywords to your Website to increase SEO traffic?
The following are the best areas to add natural SEO keywords in any website to get SEO organic traffic:
- URL.
- H1 tags with the title.
- the opening phrase, if not the opening paragraph.
- Subheads.
- file names and alt text for images.
- the meta summary.
- links to associated content
Choose SEO Cares as your SEO Marketing Partner:
Do you know? SEO Cares can help you to do all these keyword research-related tasks for you. Our SEO expert team is ready to listen to your problems and solve them immediately. This is why we are a reliable SEO services agency all over the world. To know more you can contact us.