The H2 tag is a valuable part of your content.
It assists in organizing your on-page data so that users can locate what they’re seeking more easily.
You are probably aware that your website needs H2 headers. Here is all about H2 tags;
What is an H2 Tag?
After your document’s primary heading, an H2 tag is known as the first sub-header of the content.
On your website, it portrays the second-level headings. An H2 tag looks bigger than the rest of your main body content, just like an H1 tag does.
To avoid competing with your primary heading, H2 tags are always a little bit smaller than H1 tags.

What is the Importance of an H2 Tag?
The Headings just like the H2 tag, make your written content more understandable and improve the ranking of your website.
They’re crucial for SEO because they make it possible for web crawlers to easily identify the purpose of your content.
By directing consumers to your website, makes it possible for them to find what they’re looking for.
H2 tags outline the subsection content in a manner similar to how H1 tags outline page content.

It Enriches Content Structure
It gives the content the proper organization and structure.
Readers can concentrate on your work for a long time thanks to the bold style and huge font of the H2 tag.
Without them, your website could seem overly complicated and wordy.

It Optimizes the Quality of the Content
The H2 tag streamlines long articles, which encourages users to stay on your page longer and boosts the quality of the data.
How Many H2 tags Per Page for SEO?
Any number of H2 Elements may be used on your website. Many web pages benefit from containing at least one H2 heading, but you can delete it if it doesn’t make sense to visitors.
Specifically, there aren’t any limit restrictions for H2 tags in terms of number. Additionally, it also depends on how lengthy your article is.
Applying one or more than one of these tags will make your content map easier to read and understand if it contains a lot of text.
- Where it makes sense there you should use H2 subheadings. Remember to not skip heading levels.
- Additionally, adding more than 1 H2 tag is possible.
- Don’t be afraid to use them to improve the flow of your page because it enhances the page structure and flow.
How the H2 Heading Tag Works
It’s best practice to utilize H2 subheadings to organize and tidy up the order of your webpage if your content is longer than 300 words. When utilizing H2 tags, keep the following in mind:
Think About Your Outline
The key points your content will touch on should be highlighted in your article outline.
These topics impact the subheadings in your content, which in turn influences your H2 tags.
Generally, sections longer than three paragraphs should be divided into tinier sections under the subheadings.
So that readers can easily follow your content in this method.
Use Actionable Words
The data should be summarized under your subheadings.
This makes it easier for people to swiftly browse your website and gain a sense of its content.
H2 subheadings can also be used by readers as a navigational tool so they can rapidly access the portions that are most important and related to them.
Insert the H2 Tag
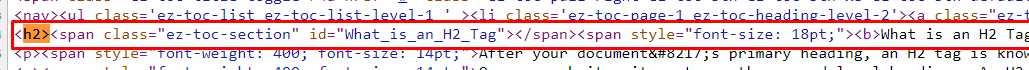
Use the given instructions to place the H2 tag over your subheadings.
an H2 tag that displays the HTML code for a second-level subsection. Ensure that your title text has H2 heading tags above and behind it.
Preview Your Content
In the article view, preview your subheadings to ensure that your H2 tags were properly put.
They should be significantly smaller than the H1 heading tag, but bigger than your main section content. Recheck your code if you find any errors.

How to Add H2 Headers
H2 headers are fairly simple to include on a webpage. To finish, just use the <h2> and </h2> tags to enclose the text.
Consider headers as identifiers that help you categorize your content.
The primary category is indicated by the H1 heading, and it may be further subdivided by H2 headers.
You can add more than 1 H2 tag according to the length of your content.
Without delay! Add H2 to the website
You’ll pass up some excellent chances to optimize your page if you don’t include H2 tags on your website.
Look over your data, break it down, then reassemble it with H2 headers securely in place.
Does H2 have an impact on SEO?
H2 tags improve user experience and have a great impact on SEO.
The better organized and simpler your material is to grasp, the more probable it is that search engine crawlers will understand it and rank it appropriately.
Can I use multiple H2 tags on a page?
Yes, you can use multiple H2, H3, H4, H5, and H6 heading tags on a page. You can use any heading on the page multiple times except H1.
How can you write a good H2?
- Put emphasis on keyword research.
- Content should be broken up to make it easier to scan and read.
- Draw attention to critical facts.
- Embrace keyword density in content.
- For more valuable experience. it’s a good idea to include subheadings under your H1.
When should I use H2?
H2 subheading tags are used when you want to divide the text into manageable, scannable chunks for easy reading.
On your website, H2 headings are used to draw attention to key content and introduce subsections.
How can I use H2 heading?
- Make use of the outline.
- The primary topics your material will address should be highlighted in your article’s outline.
- Use verbs that have action.
- Your subheadings must provide an overview of the information in the content.
- Add the H2 tag.
- Check out your content.
Recommended: How Many H1 Tags Per Page?