H3 tags, also known as header 3 tags, are a type of HTML element that is used to structure content on a webpage.
These tags are used to create headings that are smaller than H2 tags but larger than H4 tags.
Using H3 tags in on-page SEO is important because it helps search engines understand how your webpage’s content is organized and structured.
This can make it easier for your webpage to rank higher in search results.
How Many H3 Tags to Use Per Page?
The number of H3 tags that should be used per page will depend on the length and complexity of the content.
In general, you can use any number or H3s depending on the content length.
You can use more than one of H3 tags, as well as H4, H5, and H6 tags.
However, it is important to keep in mind that the number of H3 tags used is less important than the quality and relevance of the headings themselves.
If a page requires more than six H3 tags to properly structure the content, it is better to use more headings than to sacrifice the readability and organization of the page.
The Purpose of H3 Tags
The primary purpose of H3 tags is to organize content on a webpage and make it easier for users to read and navigate.
H3 tags are used to create subheadings that break up long blocks of text and provide structure to the page.
They also help to establish the hierarchy of information on the page, with H3 tags being used for less important headings than H2 tags, but more important than H4 tags.
In addition to improving the user experience, H3 tags also play a role in SEO. Search engines use the headings on a page to understand the content and its relevance to the user’s search query.
Proper use of H3 tags can help improve a webpage’s ranking in search results.

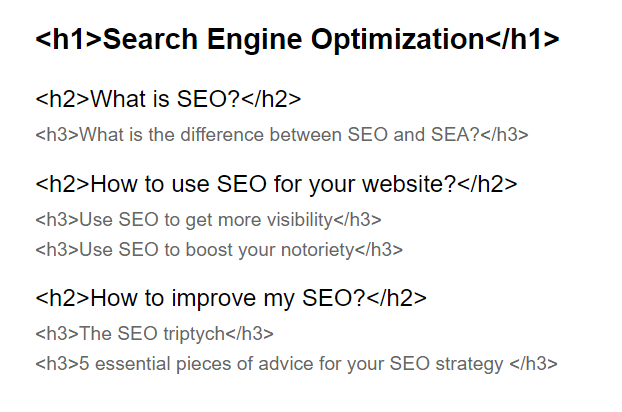
source: www.semji.com
Best Practices for Using H3 Tags
When using H3 tags, there are several best practices to keep in mind.
First, it is important to use them sparingly and only when necessary. Overusing H3 tags can make a page look cluttered and difficult to read.
Second, H3 tags should be used to create meaningful and descriptive subheadings.
The text in the H3 tag should accurately reflect the content that follows, and it should be clear to the user what the subheading is referring to.
Third, it is important to use H3 tags in a consistent and logical manner.
The hierarchy of headings on a page should be clear and consistent, with H3 tags used for subheadings that are less important than H2 tags but more important than H4 tags.
Finally, it is important to avoid styling H3 tags with CSS that is too similar to other elements on the page, such as links or regular text.
This can confuse users and make it difficult to distinguish between different types of content.

source: stackoverflow.com/questions/50041015/javascript-array-of-headers-to-a-tree
Factors to Consider When Deciding on the Number of H3 Tags
When deciding on the number of H3 tags to use on a page, there are several factors to consider.
First, the length and complexity of the content will play a role.
Longer pages with more sections of content may require more H3 tags to properly structure the information.
Second, the type of content on the page will also be a factor.
Pages with more technical or complex information may require more subheadings to help break up the content and make it easier to understand.
Last but not the least, don’t forget about the user experience.
Pages that are cluttered with too many headings can be difficult to read and navigate, which can lead to a poor user experience.
Examples of Pages with Appropriate H3 Tag Usage
An example of a page with appropriate H3 tag usage would be a long-form article that covers a complex topic.
In this case, the page would likely have multiple sections of content that require subheadings to break up the information and make it easier to read.
The H3 tags used on this page would be descriptive and accurately reflect the content that follows, and they would be used in a consistent and logical manner.
Another example of a page with appropriate H3 tag usage would be a product page that has different sections for product features, specifications, and customer reviews.
In this case, the H3 tags would be used to create subheadings that accurately reflect the content that follows and make it easier for users to navigate and find the information they need.
Examples of Pages with Excessive H3 Tag Usage
An example of a page with excessive H3 tag usage would be a blog post that uses a new subheading for every paragraph.
This can make the page look cluttered and difficult to read, and it can also confuse users about the hierarchy and importance of the content.
Another example of a page with excessive H3 tag usage would be a product page that uses multiple H3 tags for different variations of the same product.
For example, using H3 tags for “blue widget” and “red widget” on the same page can make the page look cluttered and confusing.
Examples of Pages with Insufficient H3 Tag Usage
An example of a page with insufficient H3 tag usage would be a long-form article that lacks subheadings to break up the information.
This can make the page difficult to read and understand, especially for users who are skimming the content or looking for specific information.
Another example of a page with insufficient H3 tag usage would be a product page that lacks subheadings to clearly separate the different sections of content.
This can make it difficult for users to find the information they need and may result in a poor user experience.
Conclusion: Finding the Right Balance with H3 Tags
In conclusion, H3 tags are an important element for organizing content on a webpage and improving the user experience.
When using H3 tags, it is important to follow best practices, create meaningful and descriptive subheadings, and use them in a consistent and logical manner.
While there is no set rule for the number of H3 tags that should be used per page, it is important to consider the length and complexity of the content, the type of content on the page, and the user experience.
By finding the right balance with H3 tag usage, webmasters can improve the structure and organization of their pages and provide a better experience for their users.
Read:

